What is SVG
SVG stands for Scaleable Vector Graphics. If you work with graphics or have some idea about it you know what’s the advantage of working with vector graphics. We know about some vector format like eps, ai etc. svg is yet another format specially built for web to make two dimensional graphics.. The SVG specification is an open standard developed by the World Wide Web Consortium(W3C) since 1999. SVG is written by XML language which is pretty semantic but it’s very hard to write with hand though. All modern browsers support SVG. Checkout full support details here.
Why SVG?
SVG is scaleable and programmable like if you want to use a small SVG file and need to make it huge size it won’t loose any quality as it’s a vector. Let me tell you a scenario, since retina display come to market we front end developers use another high resolution size of image for this this display which is costly and this 2x size of images takes huge space as well. If we need to keep duplicate image for every image. This is so costly. If we use SVG for we don’t need to do anything a single SCV perform well in any display size.
This is a basic use of SVG, now think of a complex shape which is not possible to build with HTML and css, now what we’d do? what if you need to animate the image parts and perhaps need to change it depending on something like a chart do. This is where SVG is rocking as it is programmable. You can change any SVG and transform it to another shape easily with JavaScript and it support CSS for styling which is pretty similar to normal CSS.
Basic understanding of SVG tags
SVG declaration is similar to HTML, lets see a basic SVG file content
<svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> </svg>
SVG code is readable like this one. if you know basic HTML then It’s easy to understand. First tag is svg tag which enclosed all other things. There are height and width attributes which declare the size of this SVG image. Inside SVG tag there is a circle tag which means it will draw a circle and it has some attribute to declare its size, style, position. If you look at the attribute you’ll see they are pretty semantic as well. let me explain.
cx & cy: Those attributes hold coordinates value for circle center. by default they are 0. if you draw a circle with 50px radius then the cx and cy value should be at least 50 to make it visible in the screen.
r: This is radius of the circle
stroke: Stroke value is the color name or color code.
stroke-width: This is to set stroke width which is known as border in css.
fill: Fill is the background of the circle. we’re use to with background while writing html. It support Hex color codes, color names and rgb value as well.
SVG has many other tags to draw shapes, like <rect/>, <path/>, <polygon/> etc. Actually it’s not possible to write svg everyday. SVG rockstar Dmitry Baranovskiy also said he doesn’t recognize everything of SVG. Then what is the solution? the solution is we will use a editor for converting or changing anything it can be Illustrator or anything else. But we should have some basic understanding about the tags and attributes because we’d need that knowledge to program it with JavaScript or change its style with CSS.
What you can do with SVG
You can do many things with SVG, this technology is a bless for a web developer. Let me make a small list
- Animated 2D graphics
- Charts
- SVG supports on the fly modification with JavaScript
- SVG and its parts support DOM events
- Raster image can be masked with SVG
- Any complex shape can be build with SVG
- SVG support animation
- SVG icons is pretty useful for web design.
- SVG can be embed inside HTML with object, iframe, embed or even img tag.
- SVG can be used as background in CSS
Preparing and Sanitizing SVG for Web Design
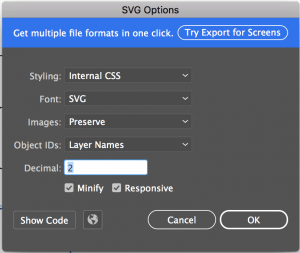
Every vector designing software has feature to export in SVG format. In Illustrator there is an option called export. First we need to open or draw something. Now go to File > Export > Export As and then select the format svg from dropdown and click on Export button. A dialog box will appear like below.

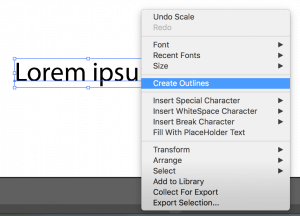
This is a special for optimizing SVG for web use. For using in development you can save from normal file saving feature by selecting svg format. Please remember while exporting svg with text it’s better to make the text outline to avoid font issue. You will see the option Create Outline by clicking on a text object.

Using SVG in Webpages.
There are few different tags to embed svg in webpages like embed, object and img.
<img/> this is pretty same like normal image. Using img tag it won’t be possible to access parts of the SVG with JS or CSS so it’s avoidable while we need to access.
<img src="path/svgname.svg"/>
For fallback option you can use the oberror event, it would load the png file while the svg is not supported.
<img src="name.svg" onerror="this.src='name.png'">
With Object and Embed tag it’s also easy like img tag and this way it’s possible to access the SVG inner elements with JS or CSS. Object tag supports fallback content if the browser doesn’t support SVG like you can keep a raster image embed or without embedding fallback is okay. If you want to give me interaction to your svg then object is a good way.
<object
type="image/svg+xml"
data="http://craigwebbart.com/csw/images/paintbrush_csw02.svg">
<!-- Your Fallback content perhaps text or a raster image -->
<img src="yourfallback.jpg" />
</object>
Embed tag is good for old browsers support.
<embed src="myfile.svg"/>
If you want to go deep about SVG Fallback try this link.
SVG as CSS Background
In CSS its possible to use svg as background of any html element just like a png or jpg like below,
#alu {
background-image: url(fallback.png);
background-image: url(your.svg), none;
}
If the svg fail to load the the png will be used as fallback image.
This is another way to use embedded SVG. you can save server request by using this way also if you want to use a different background on hover it’s a pretty good way.
#alu {
background-image: url('data:image/svg+xml;utf8,\a <svg version="1.1" viewBox="0 0 32 32" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" fill="%23303030">\a <polygon class="st0" points="9.7,13 0,13 7.5,19.6 "/>\a <polygon class="st0" points="31.8,12.9 23.1,12.9 25.4,19.6 "/>\a <polygon class="st0" points="4.9,33.7 14.4,27.1 8.5,23 "/>\a <path class="st0" d="M9,21l7.2-21l11.7,34L9,21z M18.9,21.9l-2.9-8.4l-1.7,5.2L18.9,21.9z"/>\a</svg>')
}
Now the last thing, you can copy the content from a svg file and paste it to HTML document directly. SVG codes is like below in svg file, you can just take the <svg> tag. <?xml> tag is not required.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 24 24" enable-background="new 0 0 24 24" xml:space="preserve">
<g>
<polygon points="19.8,12.7 4.2,21.7 4.2,3.7 "/>
<rect y="0" fill="none" width="24" height="24"/>
</g>
</svg>
Tools and Libraries!
- Online SVG Optimizer
- Convert SVG image to icon library with IcoMoon
- SVG To React is pretty handy CLI to make a svg to react component. This is life saving tool for React JS developers.
- SVGO is a good SVG Optimization CLI Tool for web use.
- Snap SVG for animation and manipulation
Good Reads
Speech

