I was trying to change the appearing time for bootstrap navigation for touch device. Many jQuery and less css based solution I found in web but I found a convenient solution in Stack Overflow. Here is it Continue reading How to change bootstrap collapse nav menu appearing time
Category: CSS
transition not working while resizing image
I was making a navigation which will be fixed and be smaller after scrolling a little bit. I set transition for smooth resizing content. I got a problem that the logo image wasn’t resizing smoothly i mean with transition.
The image don’t support (as far as I know) transition on resizing if the size isn’t defined. You have to write the normal size of the image and also the size of the image after the event (hover, click etc.)
wrong code,
#logo img:hover {width: 150px;}
Correct code,
#logo img {width: 100px;}
#logo img:hover {width: 150px;}
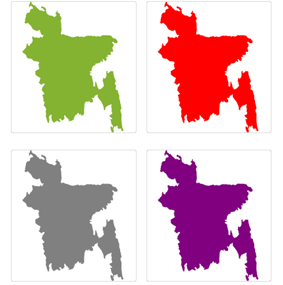
How to colorize a image with CSS
Actually I didn’t find any cross-browser way to colorize a image by CSS.
why we need this? actually I am building a theme and used some map and icons in the theme, when I am creating different color scheme of the theme I thought how about it if I can change the color of the map without using more image?
Don’t worry we will use the transparency feature of PNG file.
Hope you have Photoshop or its cool if you are using GIMP. Open it and open the image. Make transparent the area which will be colorized and fill the other area with background color of your site.
Click here to see the image.
And example is below. I have applied green color via CSS and its working.




———————————————————————————————————————-
Just add a background color via CSS, below a example with inline CSS,
<img style="background: #84B231;" alt="" src="http://asifsaho.me/app/uploads/2013/07/transparent-BangladeshMap.png" width="283" height="285" />
Ceers!
Social Buttons with Transition CSS Sprite
CSS Sprites is actually for making less request to server. Think your site load with 30 small images when it open in a browser. For this small 30 images (png/jpg) your hosting server will receive 30 requests. Here css sprite rocks, we will put all images in a file and just add the file url in background css with background position. The background file can be like below,
![]()
This is a example of background file, tuteplus is using this background.
I have created a background image, this below
![]()
I have create the button with CSS Sprites and transition effect.
- Just create a navigation with basic css
- Set the background image for each navigation item
- Now add an extra statement for positioning background
[css]background-position: 0 37px;[/css]
- Make hover event for the nav items and when user hover on it then the background will be changed as hover item.
- Now we will see that the background is changing while hovering on the social nav but it is changing at once not smoth as the preview!
- Lets apply a transition css property to make it smooth. on hover and normal event add transition delay time like below.
[css] .social:hover { -webkit-transition: all 400ms ease-in-out; -moz-transition: all 400ms ease-in-out; -ms-transition: all 400ms ease-in-out; -o-transition: all 400ms ease-in-out; }
.social { -webkit-transition: all 400ms ease-in-out; -moz-transition: all 400ms ease-in-out; -ms-transition: all 400ms ease-in-out; -o-transition: all 400ms ease-in-out; } [/css]
- Now you are done adjust the delay time while changing background of the social nav.
My Creation is below and it’s live,
[button link=”http://asifsaho.me-content/uploads/download/social-icon/socialbtn.zip” size=”large” color=”teal”]Download Source[/button]